WEEK 10 & 11: Design & Prototyping Phase
Date: 9 - 16 January 2024
Lo-Fidelity Wireframing:
In these two weeks, I start to focus on completing the pages as much as I can before Week 12 for the presentation. I personally felt like I was a bit struggling with planning the layout of each pages because I have to keep on changing and experimenting on which layout looks more easy on the eyes, and if it's suitable and consistent with other pages that is already designed. It is also because I might have a lot of pages for each features, so it takes more time to actually plan and experiment with what layout would suit them better.

/ / /
Wireframe Prototyping:
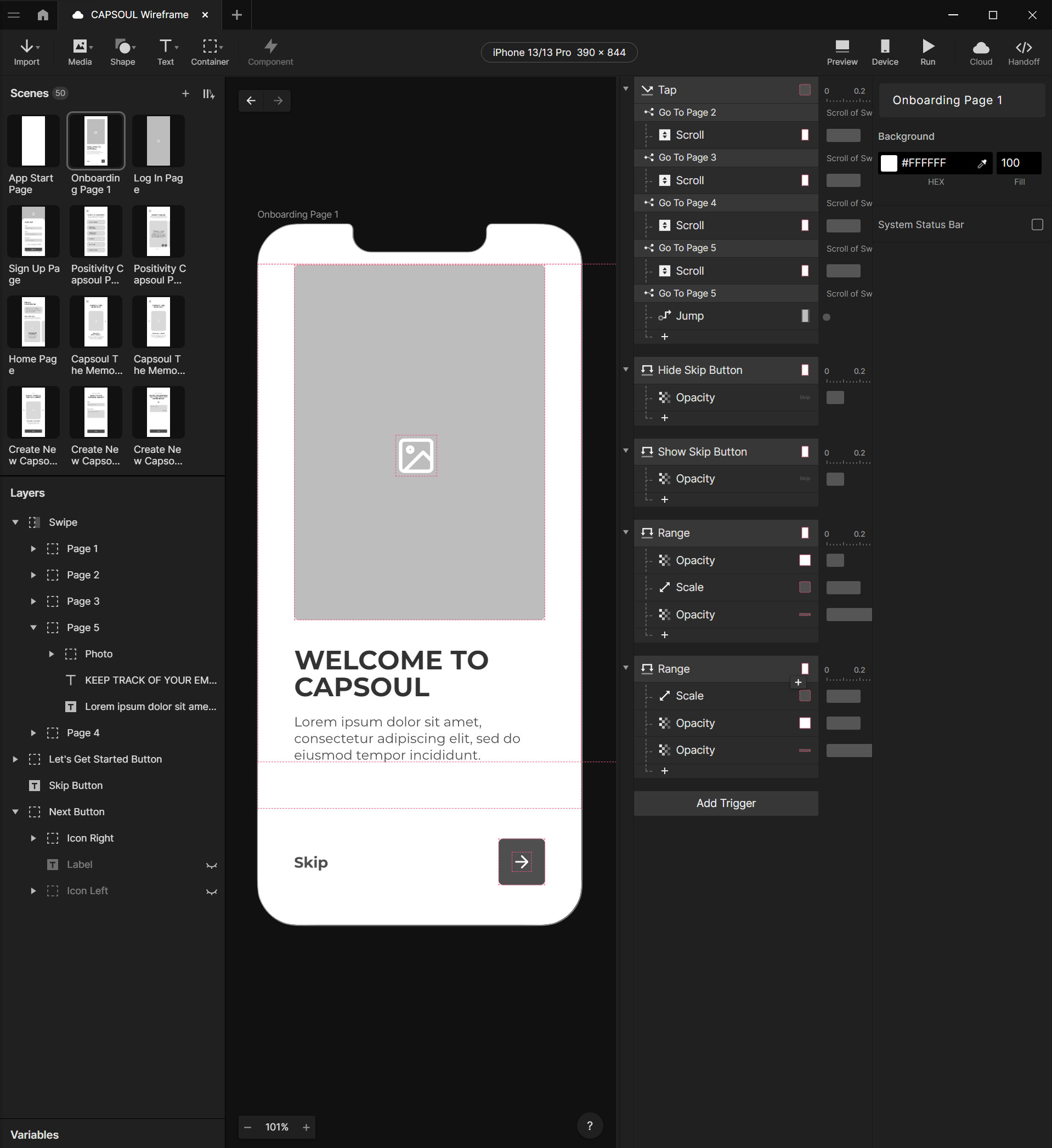
At the same time, I started to import some of the wireframe that I have finalized into ProtoPie via a plugin available in Figma. Then, I start by prototyping the onboarding pages first.

I wanted to make the onboarding pages to be able to swipe left and right, but also to make the pages scroll by itself when user presses the arrow button. So, I managed to find a a YouTube tutorial made by Wrong Akram where he explains on how to achieve the scroll effect by using a 'Scroll Container'. He also explain on how to make the arrow button to scroll to the next page by using the 'Condition' statement. If the 'Conditions' that have been set are met, then it will execute the interactions.

Getting to know how to use this can help me to achieve a lot of things, and more complicated and detailed things that I want to create in this prototype. 'Conditions' can be used in all trigger interactions, so this is a good knowledge that I have learned to help me further improve my prototyping skills.
/ / /
Feedback:
I have expressed my concerns to my lecturer that I feel like my progress is a bit slower than what I have planned in my Gantt Chart. This is because I was planning to conduct user testing for the lo-fidelity prototype before the presentation on Week 12. I expressed that I might drag the time more than I should if I can't speed up the process. My lecturer has suggested that perhaps I could scope down my project, perhaps to cut some of the stuffs that is less important in the project. At first I was a bit hesitant because I really wanted to make it work, but I know that it is quite impossible to achieve it in a very short time frame. So, I decide to follow what had suggested by my lecturer by cutting some stuffs in my project. I have removed the user testing for the lo-fidelity prototype and removed one of the side feature 'Phases Of Grief'. Doing this will let me to have more time to focus on the design and the prototyping.
/ / /
Reference Link(s):
Akram, W. (2020). Prototype a Mobile Onboarding Process using ProtoPie. YouTube. Available at: https://www.youtube.com/watch?v=0OncZVB0Yzg [Accessed 12 Jan. 2024].


.png)
Comments
Post a Comment